Datatables - AngularJS
| Using JQuery Datatable with AngularJS |
Datatables
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool for rendering data in tables with features like,
- Searching record/row in table.
- Sorting columns.
- Pagination etc.
AngularJS
1. AngularJS is javascript framework provided by Google.
2. AngularJS is very much helpful for application focused on GUI.
3. For large web applications, where each HTML page has full of features, Javascript has to be wrote
systematically and well modularized otherwise as the features grows it is difficult to manage
javascript.
AngularJS gives out of box features for writing javascript in well modularized fashion.
4. AngularJS html-javascript binding work very nicely and is of great use.
(javascript variable used in html automically gets updated in view, when value of that variable
changes dynamically.)
Lot more features make AngularJS great to use.
More details on AngularJS: https://angularjs.org/
Now let's see how to use JQuery Datatables in AngularJS based application.
Visit https://l-lin.github.io/angular-datatables/ for complete angular datatables configuration.
So, Lets start the basic angular datatable configuration.
Download angular datatable directive and supporting files from
https://github.com/l-lin/angular-datatables/archive/angular1.zip
index.html
<!DOCTYPE html>
<html ng-app="angularDatatableModule">
<head>
<title>AngularJS Datatable Example</title>
<!-- JQUERY -->
<script src="angular-datatables-master/vendor/jquery/dist/jquery.js"></script>
<script src="angular-datatables-master/vendor/datatables/media/js/jquery.dataTables.min.js"></script>
<link rel="stylesheet" href="angular-datatables-master/vendor/datatables/media/css/jquery.dataTables.min.css">
<!-- ANGULAR -->
<script src="angular-datatables-master/vendor/angular/angular.js"></script>
<script src="angular-datatables-master/src/angular-datatables.directive.js"></script>
<script src="angular-datatables-master/src/angular-datatables.instances.js"></script>
<script src="angular-datatables-master/src/angular-datatables.util.js"></script>
<script src="angular-datatables-master/src/angular-datatables.renderer.js"></script>
<script src="angular-datatables-master/src/angular-datatables.factory.js"></script>
<script src="angular-datatables-master/src/angular-datatables.options.js"></script>
<script src="angular-datatables-master/src/angular-datatables.js"></script>
<!-- CUSTOM -->
<script src="js/datatableController.js"></script>
</head>
<body>
<table datatable="" class="row-border hover">
<thead>
<tr>
<th>ID</th>
<th>First name</th>
<th>Last name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Jayesh</td>
<td>Patel</td>
</tr>
<tr>
<td>2</td>
<td>Khyati</td>
<td>Patel</td>
</tr>
<tr>
<td>3</td>
<td>Alex</td>
<td>Sebastian</td>
</tr>
</tbody>
</table>
</body>
</html>
datatableController.js
angular.module('angularDatatableModule', ['datatables']);
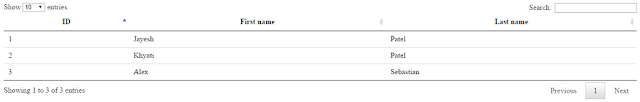
Output
 |
| Example of JQuery Datatable displaying records using AngularJS |
Post covers very basic "Hello World" application to make you familiar with Datatables integration with AngularJS application.
Number Range Spinner in Angular JS
What is Websocket? How Websocket works? Hello World WebSocket Program which updates Number of Clients connected to Server in Real time.
Download binary file AngularJS + REST service
Hello World application using Angular2 + Typescript + Webpack + Maven
Enjoy !!!!
If you find any issue in post or face any error while implementing, Please comment.











Post a Comment